Incluyendo la presentación en tu curso
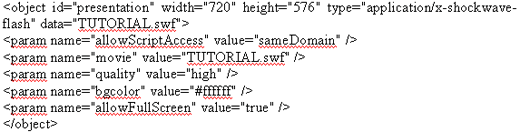
Una vez tienes seleccionado y copiado el código, lo primero que tienes que hacer es pegarlo en el lugar que desees de tu Word. De forma que queda así:
¡Atención!
Elige la opción "pegar texto sin formato" antes de pegar el código en tu Word.

Ahora, para que lo interprete Wimba Create, selecciona el código en el Word y aplícale el estilo cgHTMLInclude:

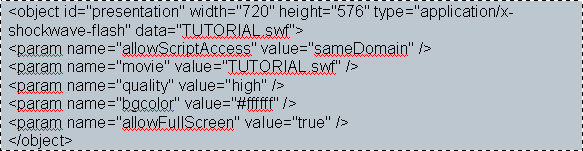
Quedando finalmente así:

Tan solo te falta añadir una serie de código extra para que funcione bien, en este sentido tienes que:
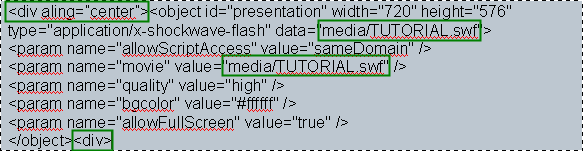
- Añadir un código para que la presentación aparezca centrada y poner la ruta definitiva donde se hará la llamada al archivo una vez tengas convertido a HTML todo tu contenido. Es muy sencillo, observa:

¡Importante!
Cuando conviertas tu contenido de Word a HTML con Wimba, copia los archivos que se generaron con iSpring y cópialos dentro de la carpeta "media" de tu contenido HTML.

Una vez copiados estos archivos en tu carpeta "media" del curso ya generado en HTML, podrás ver perfectamente la presentación en Flash creada a partir de tu PowerPoint inicial.





